
Portfolio Sports
BBL All Star Voting.
Projekt Information
Projekt: Beko BBL All Star Voting
Kunde: Basketball Bundesliga
Industriebereich: Sports
Firma: apareo Deutschland GmbH
Ort: München
Datum: Dezember 2013
Die erste Firma, für das ich in München gearbeitet habe, war eine kleine Digitalagentur, die sich auf die Entwicklung von Webprojekten für sportbezogene Unternehmen spezialisiert hatte. Die Projekte wurden fast immer mit Pimcore CMS entwickelt.
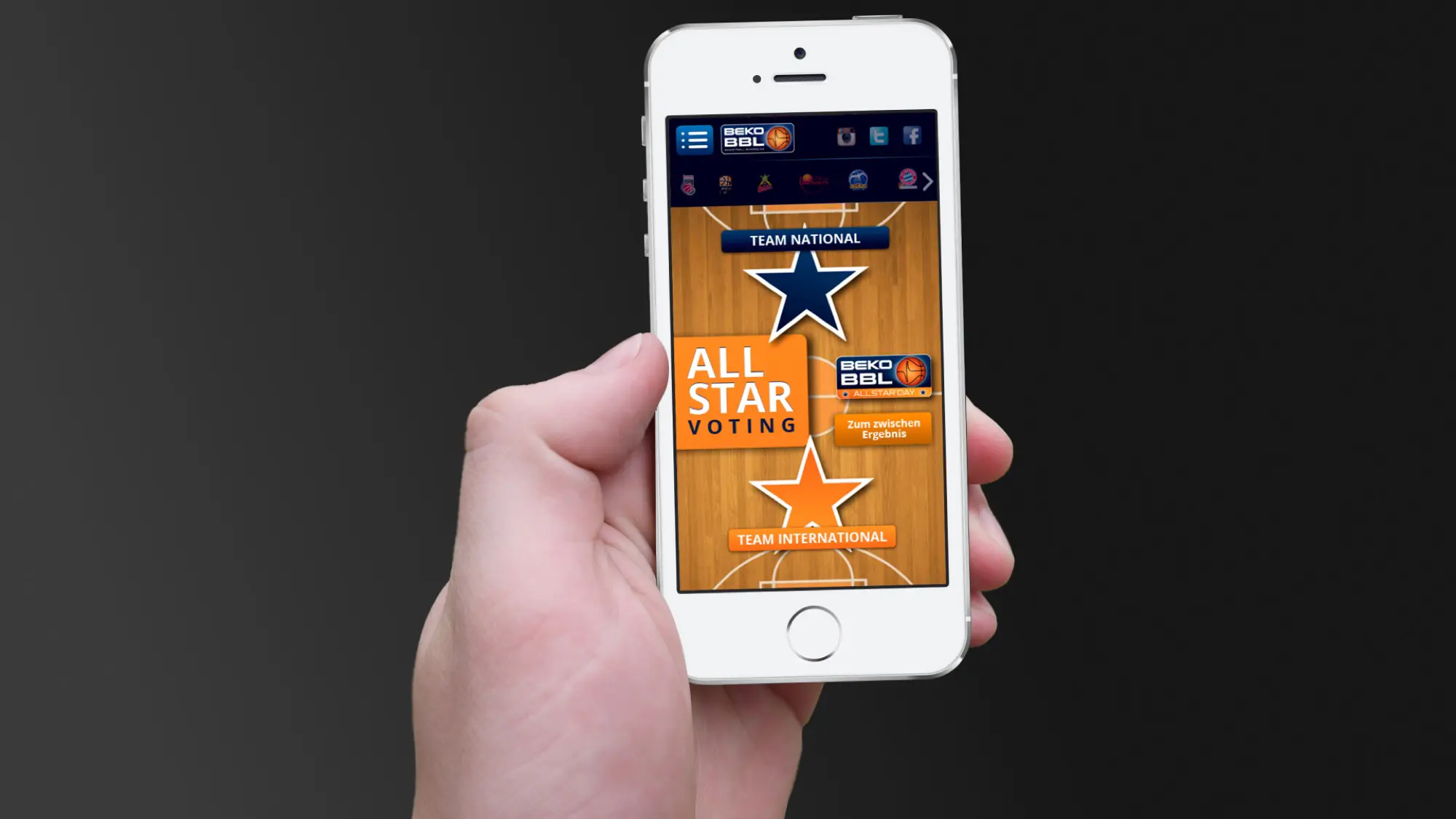
Unter all den Projekten, an denen ich gearbeitet habe, ist eines der Projekte, an denen ich mich am besten erinnere, das Online-Wahlsystem für den All Star der Deutschen Basketball Liga (BBL).
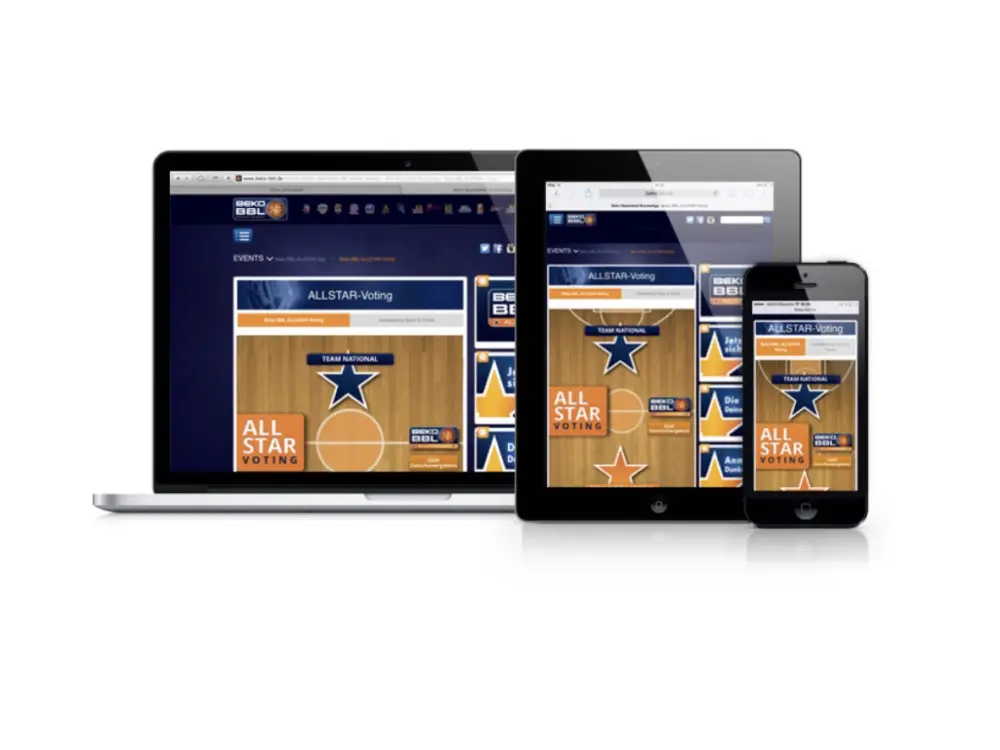
Bei diesem Vorschlag hatten wir absolute gestalterische Freiheit, aber immer unter der Bedingung, dass er in einem responsiven System implementiert werden sollte, daher sollten Benutzer die gleichen Optionen haben, wenn sie einen Computer, ein Mobiltelefon oder ein Tablet verwenden.
Dazu war die Idee, ein Mobile-First-Modul zu schaffen, das unabhängig vom verwendeten Gerät auf der BBL-Website implementiert werden kann.


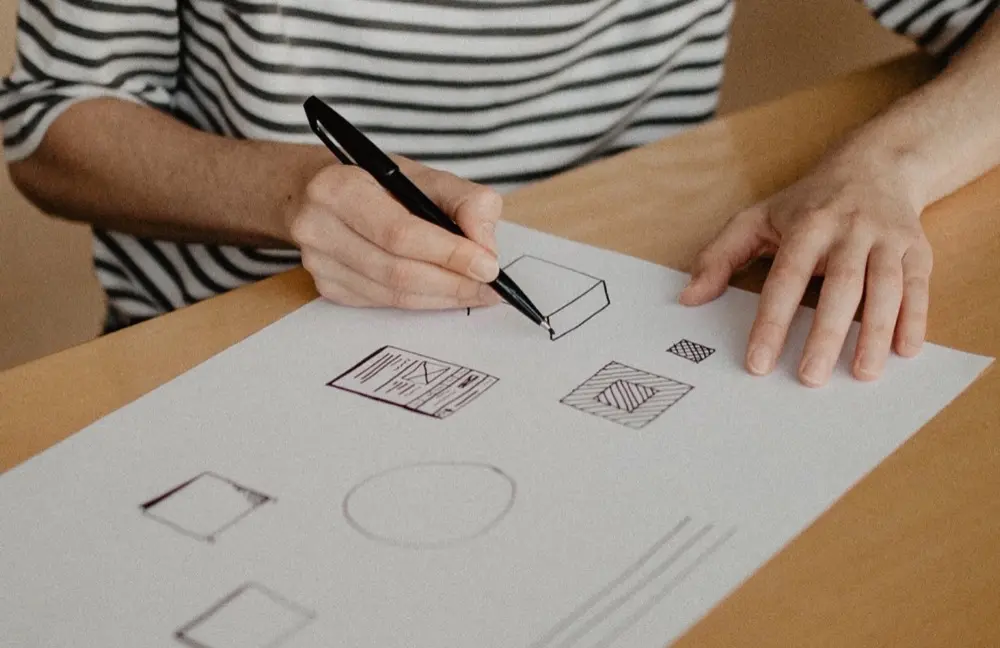
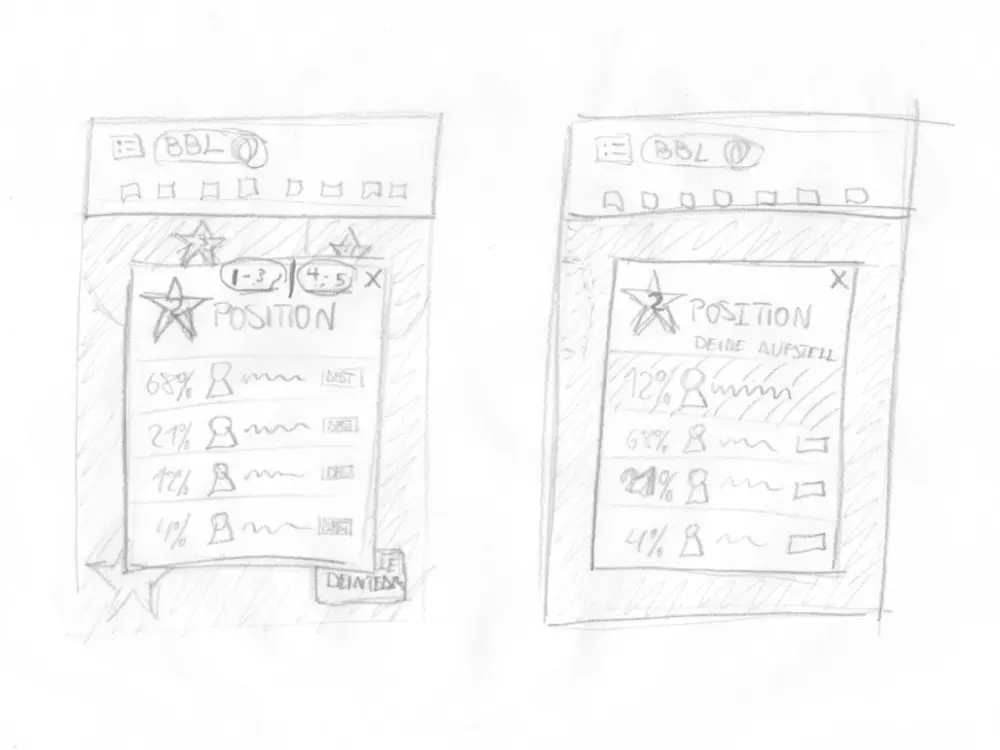
Also machte ich mich an die Arbeit: Nachdem ich die Daten analysiert hatte, die verwaltet werden sollten, und den Arbeitsablauf definiert hatte, der befolgt werden sollte, bereitete ich als erstes verschiedene Vorschläge auf Papier vor, wie die verschiedenen Bildschirme aussehen und wie sie aussehen könnten Beginnen Sie, über die möglichen Wechselwirkungen nachzudenken. So haben wir einen Papierprototyp unseres Vorschlags erstellt und konnten ihn intern testen.
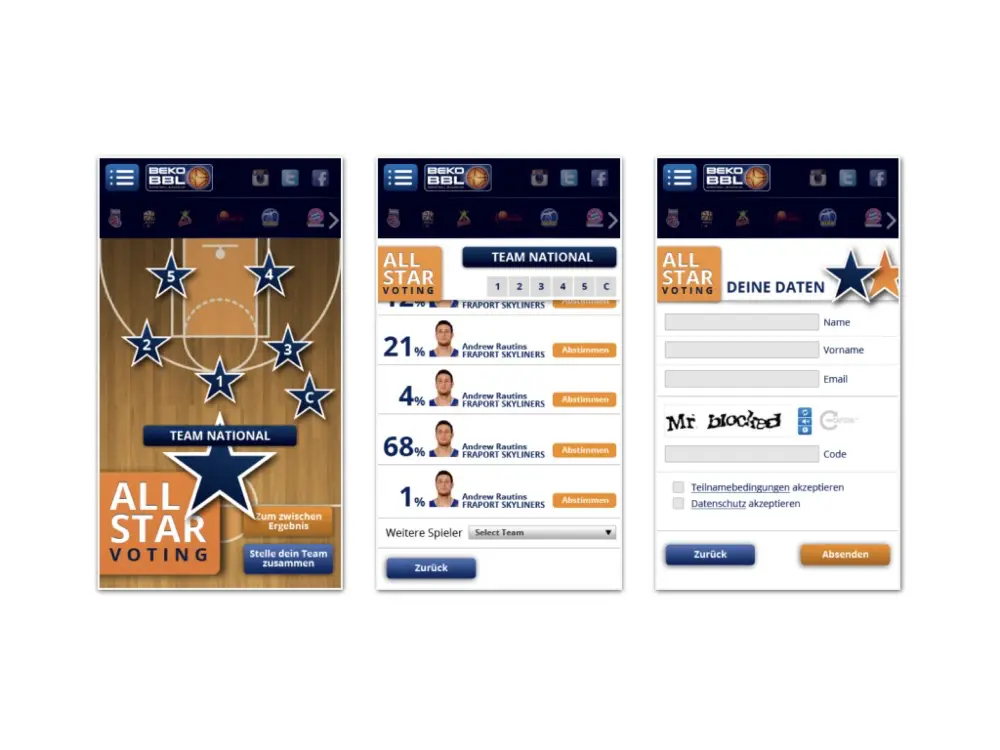
Nachdem wir die ersten Schlussfolgerungen erhalten hatten, konnten wir genau definieren, wie die Vereinbarungen aussehen würden und welche unterschiedlichen Wechselwirkungen zwischen ihnen bestehen würden. Der nächste Schritt war die Produktion der Designs. In diesem Fall (und damals) haben sie es mit Fireworks gemacht, kurz bevor Adobe sich entschieden hat, es einzustellen, was meiner Meinung nach eine sehr schlechte Idee war, da die Konzentration des Webdesigns auf Photoshop oder Illustrator nicht funktioniert hat ... aber das ist es ein anderes Thema für einen anderen Artikel.

Nachdem die Bildschirme schließlich entwickelt und freigegeben waren, wurde ein mit HTML und jQuery erstellter High-Fidelity-Prototyp erstellt und dem Kunden präsentiert. Wir haben sofort sehr positives Feedback bekommen und konnten in die Produktionsphase übergehen. Darin haben wir auch mit einem Vorteil begonnen, da wir den für den Prototyp erstellten Code nutzen und bei der Produktion der endgültigen Lieferungen wiederverwenden konnten.