
Portfolio Persönliches Projekt
Fire Monkey.
Projekt Information
Projekt: Fire Monkey Flat-File CMS
Kunde: -
Industriebereich: Persönliches Projekt
Firma: -
Ort: München
Datum: Juli 2024
Du nimmst dir vor, eine einfache Sache zu machen, und allmählich iterierst du sie. Es wird immer größer und größer. Das ist die “Magie” iterativer Prozesse: Nach und nach erscheinen neue Funktionen, und sogar einige Aspekte werden auf fast “spontane” Weise neu definiert.
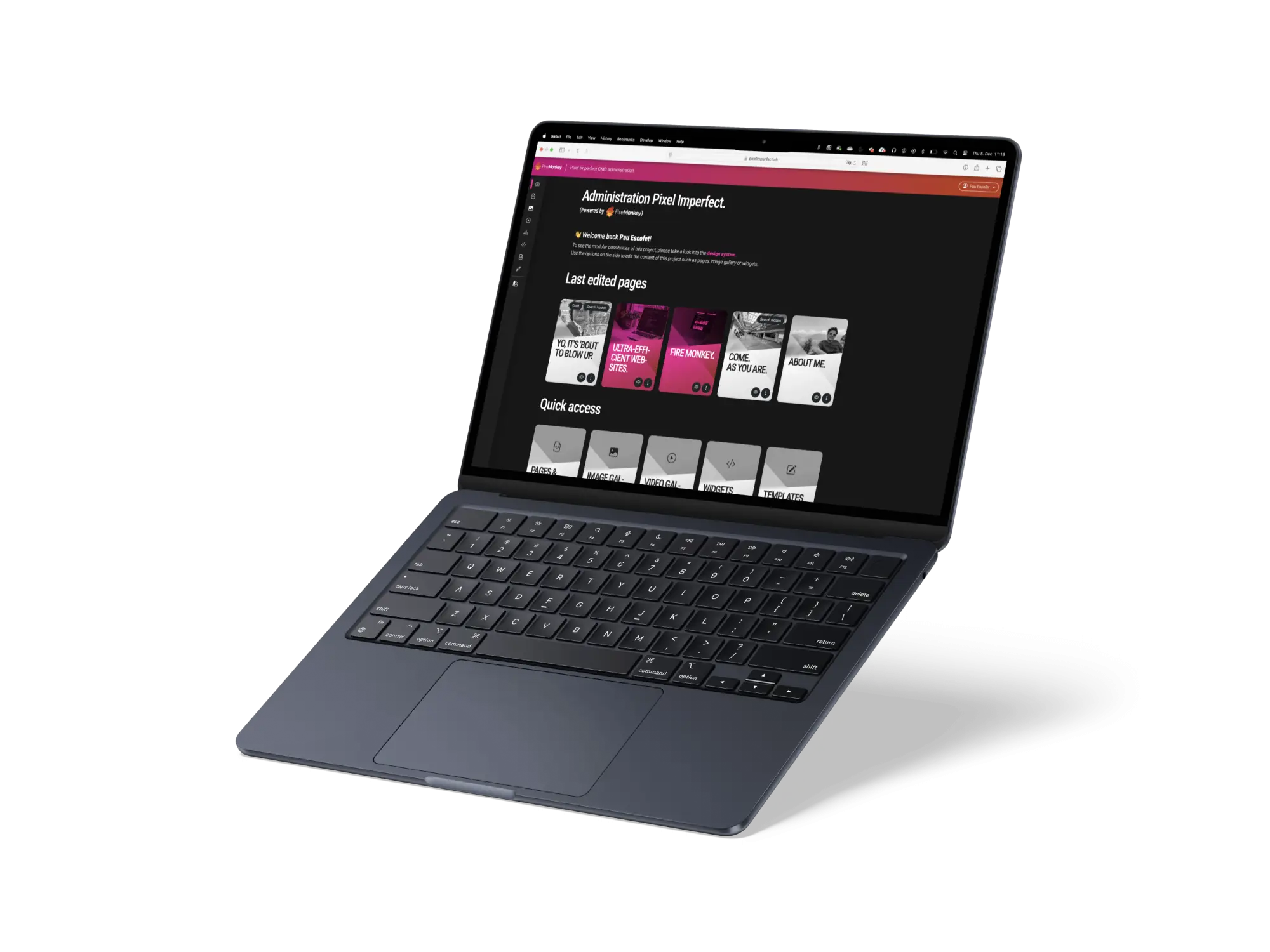
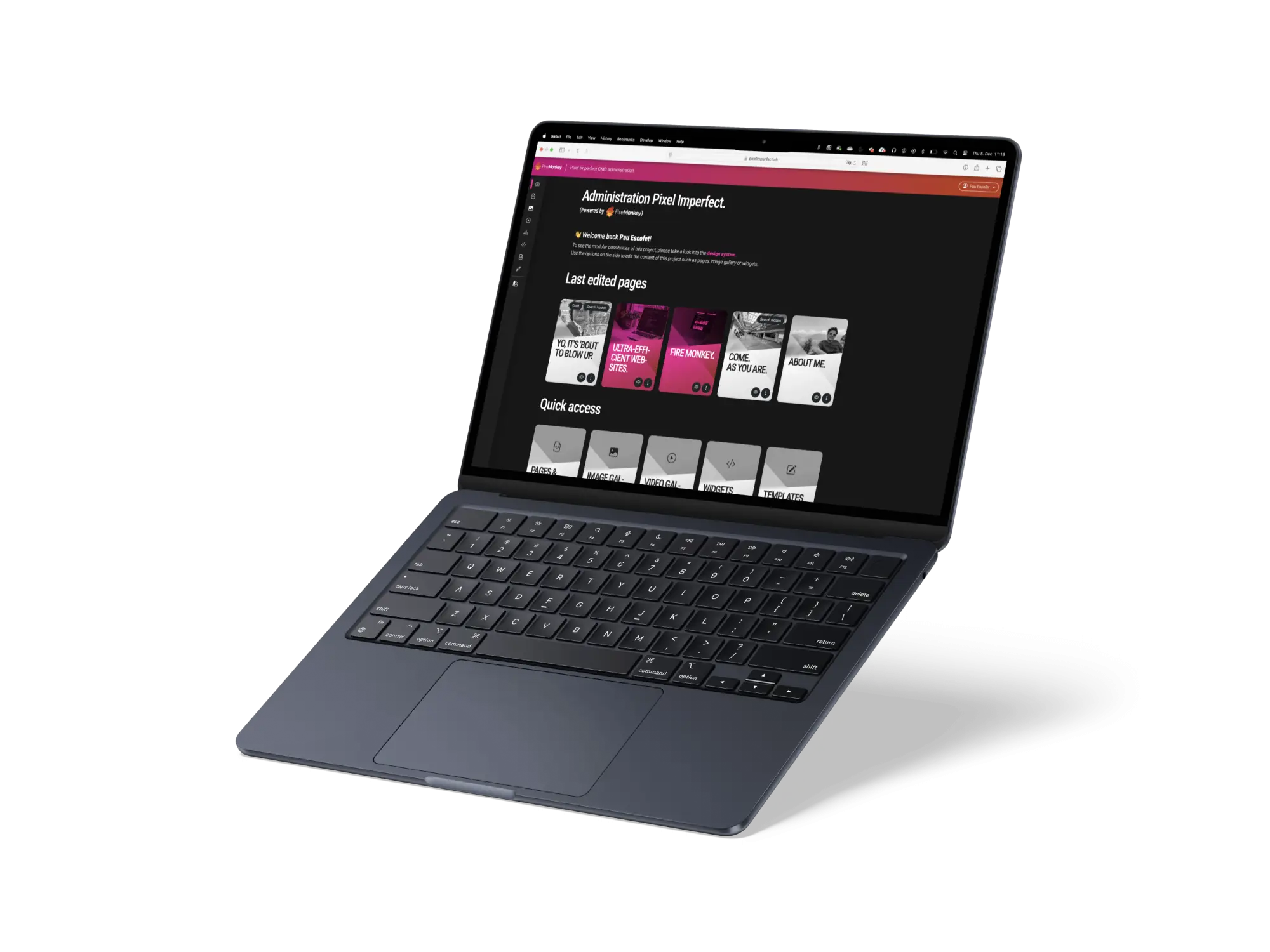
Als ich anfing, Pixel Imperfect und sein gesamtes CMS zu entwickeln, war mir sehr klar, dass ich ein Verwaltungssystem schaffen wollte, das einfach zu bedienen, sehr intuitiv und zudem schön ist: etwas, mit dem es Freude macht, Inhalte zu veröffentlichen.
Andererseits war mir im Hinblick auf das Backend klar, dass ich keine Datenbanken verwenden wollte. Auf keinen Fall. Ich wollte ein Flat-File-CMS erstellen, um das Projekt so effizient wie möglich zu gestalten. Informationen anfordern, sie auf dem Server selbst lokalisieren und schließlich die Inhalte mit PHP erstellen und bereitstellen. Natürlich könnte ich es ein bisschen komplexer machen, oder?

Usabilität und Interface
Ich bin Designer. Meine Spezialität ist die Benutzererfahrung, und immer wenn ich mit CMS wie Drupal oder Typo3 arbeiten musste, war ich schockiert: Warum waren sie so unglaublich komplex? Warum waren sie nicht auf den Inhalt selbst ausgerichtet? Und nicht zuletzt: Warum waren sie so hässlich? Schau, wenn ich schon einen Design System für eine Website erstellt habe, warum sollte ich ihn nicht auch im CMS verwenden? Ich hatte viele Komponenten entwickelt, also wäre es ziemlich klug, sie auch im CMS zu verwenden. Außerdem wäre das CMS auf diese Weise responsiv, ein Gewinn für alle!
Und so war es: Ich entwickelte eine Schnittstelle, bei der die Inhalte als Bootstrap-Cards mit Dropdown-Menüs für die Optionen angezeigt wurden. Auf diese Weise war die Visualisierung viel intuitiver und eleganter. Was die Unterabschnitte betrifft, warum sie nicht als Akkordeons anzeigen? Auf diese Weise ist es jetzt möglich, durch alle Inhalte des CMS auf eine visuelle, effiziente und freundliche Weise zu navigieren.
Dasselbe System von Cards und Akkordeons wurde für Bild- und Videogalerien verwendet, mit der Besonderheit, dass die Cards in einem Masonry-Grid angezeigt werden, um die Bilder in ihrem ursprünglichen Verhältnis zu zeigen.
Jetzt ist alles intuitiv, visuell und elegant.
NoSQL-Datenbank
Wie ich bereits erwähnt habe, wollte ich für das Backend keine Datenbanken verwenden. Ich wollte ein Flat-File-CMS entwickeln, also habe ich nach und nach die aktuelle Struktur erstellt: ein System aus voneinander abhängigen JSON-Dateien, mit denen absolut alles definiert wurde. Das Framework umfasste alles, von Informationen zur Benutzeroberfläche bis hin zu Bildbibliotheken, Seitenstrukturen, Metadaten, mehrsprachiger Konfiguration, Benutzerverwaltung mit unterschiedlichen Bearbeitungsrechten, Widget-Verwaltung, Dateibearbeitungshistorie, Datenverschlüsselung und vieles mehr.
Ohne es zu wollen, hatte ich eine nicht-relationale Datenbank erstellt, die in denselben Server integriert war. Eine NoSQL-Datenbank.
Natürlich wollte ich ein CMS ohne Datenbank erstellen. Selbstverständlich. Das Endergebnis? Ohne es zu wollen, hatte ich eine nicht-relationale Datenbank erstellt, die in denselben Server integriert war. Eine NoSQL-Datenbank, wie MongoDB, mit dem Unterschied, dass sie direkt auf demselben Server wie das Projekt gehostet wurde, und das hat einige Vorteile: Der erste und offensichtlichste ist die Kostenreduzierung, da man nicht mehr für eine “super-mega-hipster” nicht-relationale Datenbank bezahlen muss. Der zweite ist die Geschwindigkeit: alles bleibt im Haus und die Zeit, die PHP benötigt, um die Ausgaben zu generieren, ist extrem kurz. Der dritte ist die Reduzierung des CO2-Fußabdrucks, da der Energieverbrauch viel niedriger ist als bei einem Projekt, bei dem auf eine externe Datenbank zugegriffen werden muss.
Nun, wenn die Struktur so gut funktioniert, warum sie nicht standardisieren und in anderen Projekten verwenden?
Agnostisches CMS
Fire Monkey hat einen weiteren großen Vorteil: Es ist ein völlig agnostisches CMS. Die Verwaltung, obwohl sie die Möglichkeit hat, das gleiche Look and Feel zu teilen, ist vollständig vom Front-End getrennt. Das System generiert eine Struktur aus JSON-Dateien, Bildern und Videos. Das ist alles. Wie diese Dateien verwendet werden und mit welchen Technologien sie manipuliert werden, ist völlig unabhängig von Fire Monkey. Tatsächlich ist Fire Monkey ein unabhängiges Repository, das in jedes Projekt integriert sein kann.
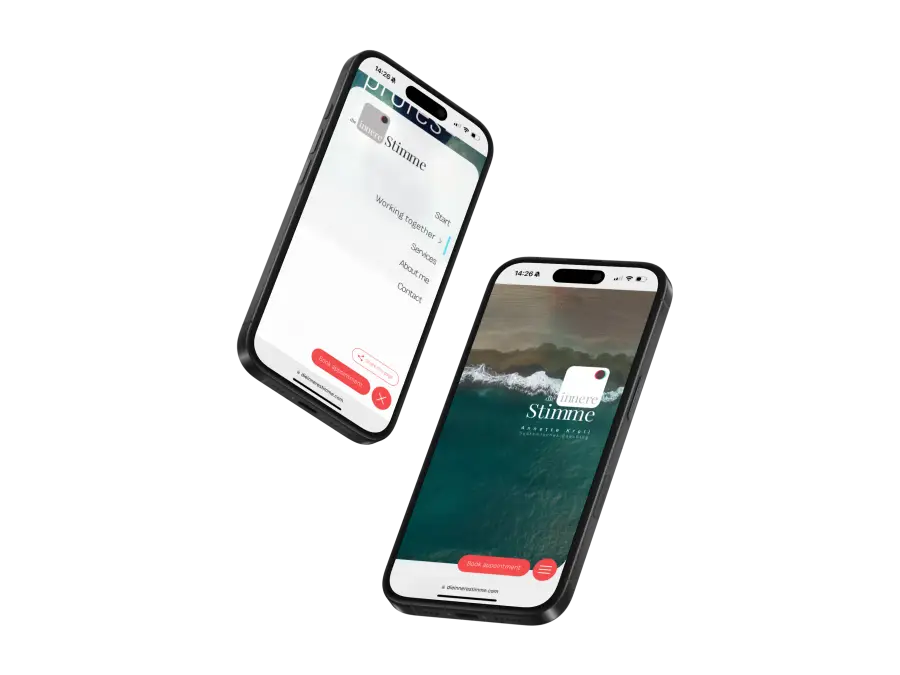
Dies stellt einen großen Vorteil in Bezug auf Flexibilität dar, da die generierten Daten sowohl von einer Webschnittstelle als auch von einer App verwendet werden können. Sie können auch mit serverseitigen Sprachen wie PHP oder Python oder clientseitigen Frameworks wie React oder Angular manipuliert werden.
Hello Fire Monkey!
So entstand ohne es zu wollen Fire Monkey: ein Web-CMS mit einer nicht-relationalen Datenbank, die direkt in den Server integriert ist. Und wenn wir schon dabei sind, warum nicht auch ein Corporate Design dafür erstellen? Schließlich bin ich Designer.
Gesagt, getan: ein bisschen Farbe hier, ein paar einfache Formen dort und eine moderne Schriftart auf der anderen Seite. Voilà !
Fire Monkey beginnt Gestalt anzunehmen. Jetzt werde ich das Produkt weiterentwickeln, sobald neue Anforderungen in zukünftigen Projekten auftauchen.

Wichtige Punkte
Hohe Effizienz: Reduzierter CO2-Fußabdruck.
Sehr grundlegende Serveranforderungen (Apache und gerade genug, um PHP auszuführen): Sehr niedrige Serverkosten.
Integrierte nicht-relationale Datenbank.
Agnostisches CMS.
Hohe Sicherheit mit Datenverschlüsselung mittels AES (Advanced Encryption Standards).
Mehrere Benutzer mit unterschiedlichen Bearbeitungsrechten, die vom CMS verwaltet werden können.
Dateibearbeitungshistorie.
Modulare Inhaltsstruktur.
Widget-Verwaltung.
Mehrsprachige Veröffentlichung: Automatische Spracherkennung.
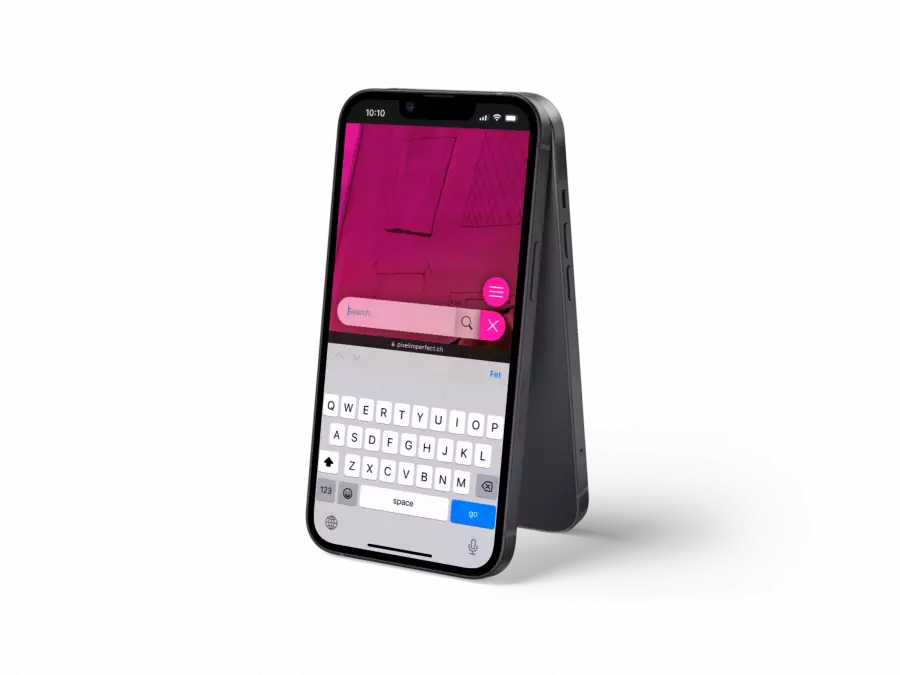
CMS mit einer intuitiven, performanten und attraktiven Benutzeroberfläche: Vollständig mobil angepasste Benutzeroberfläche.
Benutzeroberfläche über das CMS bearbeitbar (Farben, Schriftarten, Abstände, Border-Radius usw.).
Automatisierte Design System-Generierung.
Bildbibliothek: Mehrere Galerien, Bildoptimierung im WebP-Format, Generierung von Bildern in mehreren Dimensionen für verschiedene Geräte und Anzeige im Masonry-Modus.
Videobibliothek mit mehreren Galerien und Dateioptimierung mit FFMpeg.
Integrierte Inhaltssuche.
QR-Code-Generierung. Anpassbare Codes und Logointegration.
Erstellung von eingeschränkten Inhalten. Zugriff auf eingeschränkte Inhalte über ablaufende URL.
SEO-Optimierung: Metadaten, serverseitige Inhaltserstellung, benutzerfreundliche URLs und automatische Sitemap.xml-Generierung.
Automatisierung von OG-Elementen.
Tracking-System.
Page Transitions.
Integrierte Web-App.