Portfolio Persönliches Projekt
Pixel Imperfect.
Projekt Information
Projekt: Pixel Imperfect
Kunde: -
Industriebereich: Persönliches Projekt
Firma: -
Ort: München
Datum: Juni 2022 - Januar 2023
Seit ich 2013 lichtmehrlicht.ch als professionelles Portfolio aufgebaut habe, habe ich keine privaten Projekte mehr gemacht. Und das wollte ich unbedingt. Ich wollte auch etwas tun, was mich wirklich herausforderte: mein Wissen über Design und Programmierung zusammenbringen und auf ein neues Niveau bringen.
Dafür habe ich einen kleinen initialen Backlog definiert, in dem ich die ersten Ideen ordnen, Schritte nachgehen und erste Elemente priorisieren kann. Ich entschied jedoch, dass es einige Grenzen geben würde, zwischen denen ich mich halten wollte, und stellte mich gleichzeitig den folgenden Herausforderungen:
- Ein Design erstellen, dass an meinen fotografischen Hintergrund angepasst ist.
- Ein CMS von Grund auf neu mit PHP entwickeln.
- Keine Datenbanken verwenden.
- Einen privaten Bereich mit eingeschränktem Zugriff erstellen.
- Auch die grundlegenden Gestaltungsgrundlagen sollten aus dem CMS heraus editierbar sein (Typografien, Farben, Effekte, Umrandungsradien etc.).
- Das Ergebnis sollte energieeffizient sein.
Design
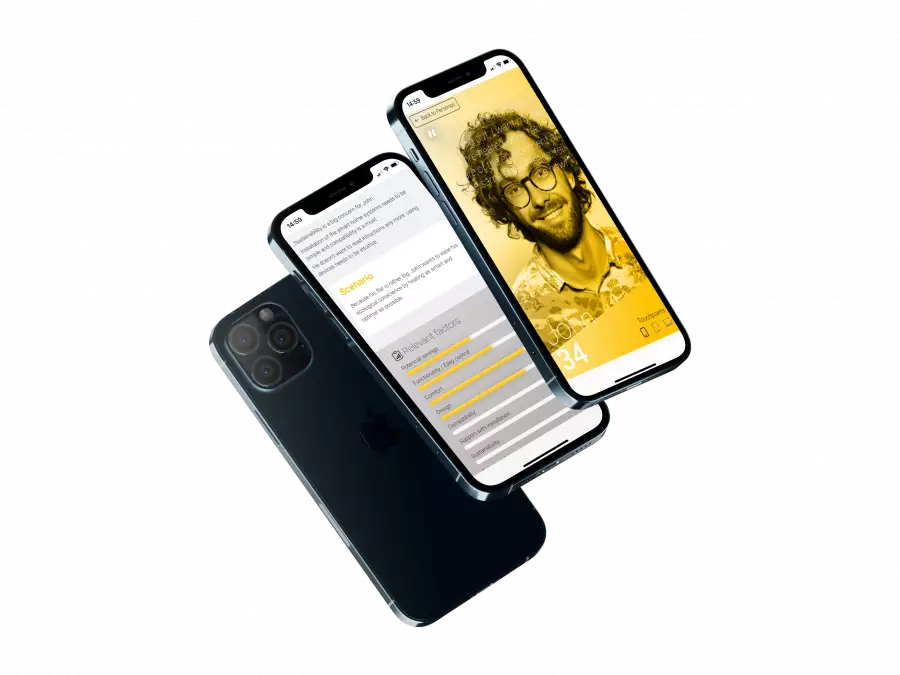
Ende der 90er Jahre habe ich Fotografie an der IEFC in Barcelona studiert. Danach habe ich Grafikdesign studiert, aber der fotografische Hintergrund ist immer da geblieben. Meine Entwürfe hatten schon immer eine großartige fotografische Grundlage und meine Kompositionen basierten auf meinem fotografischen Wissen. Also entschied ich, dass mein neues Projekt eine große fotografische Basis haben sollte und am liebsten in Schwarzweiß, höchstens zweifarbig. Ich war auch daran interessiert, mit Unschärfefiltern auf den Bildern zu experimentieren, um einen Kristallüberlagerungseffekt zu erzielen.
Bei der Farbauswahl habe ich mich von konstruktivistischer Bildsprache inspirieren lassen: grundsätzlich weiß, schwarz und rot. Schließlich entschied ich mich, anstatt Rot zu verwenden, ein Magenta und ein Orange als Primär- und Sekundärfarbe zu kombinieren.
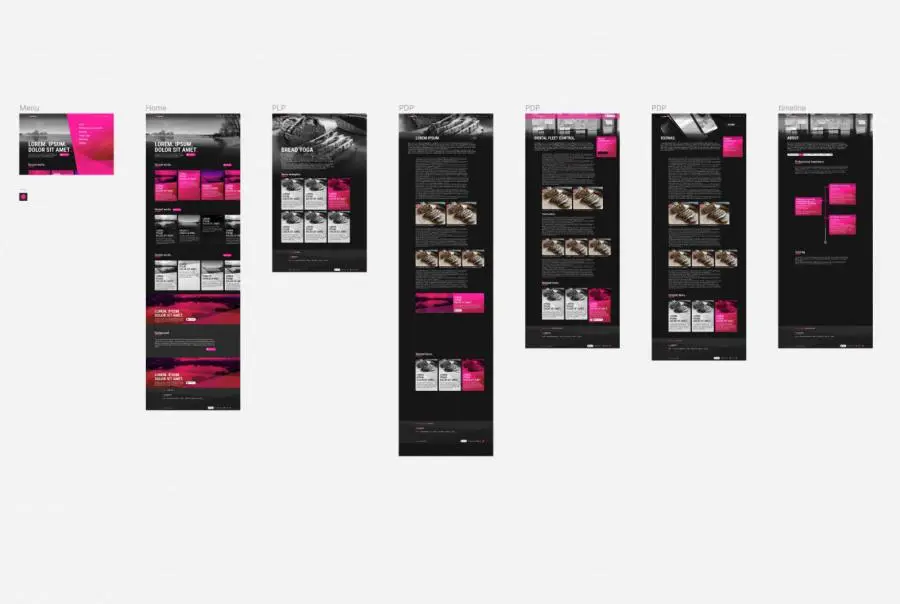
Als dies erledigt war, machte ich mich an die Arbeit und führte die ersten Tests mit Figma durch. Ich wollte nicht zu viel Zeit damit verschwenden, also habe ich nur die grundlegenden Komponenten gemacht, um so schnell wie möglich mit der FE-Programmierung zu kommen, um die ersten Ergebnisse in einem Browser zu sehen, was für mich die optimale Umgebung ist um erste Konzepttests durchzuführen. Wir haben bereits das Front-End erreicht.

Front-End
Für die Umsetzung von responsiven Projekten nutze ich gerne Bootstrap. Ich benutze es seit vielen Jahren und fühle mich sehr wohl damit. Für die Definition der ersten Komponenten habe ich angefangen, eine PHP-Struktur zu verwenden, die mir später geholfen hat, alle Module zu visualisieren und den Styleguide zu erstellen.
Für die CSS-Edition ging ich von der SASS-Struktur von Bootstrap 5 aus, in der ich die Struktur von Komponenten und Modulen replizierte. Auf diese Weise würde das Projekt so geordnet wie möglich bleiben.
Die erste große Herausforderung des Projekts war die Möglichkeit, Elemente der FE über das CMS bearbeiten zu können. Wie könnte ich es tun? Die Lösung bestand darin, die CSS Custom Properties mit einer PHP-Datei zu kombinieren, die für mich als Brücke diente. Das heißt: Die Administration schickt die Parameter an eine css.php-Datei, die dynamisch die Custom Properties schreibt, die schließlich von der gesamten CSS-Struktur verwendet werden. Einfach.
Unter diesen Umständen trat ein unvorhergesehener Umstand auf: Das Design hatte eine große Anzahl von Farbverläufen und Übergängen, sodass die meisten Farben in RGB statt in Hexadezimal definiert werden sollten. So weit ist alles korrekt, aber es stellt sich heraus, dass, wenn ich eine Admin machen wollte, der HTML-Farbwähler Farben nur in Hexadezimal definiert. Kein Problem: Dieselbe CSS.PHP-Datei, die die benutzerdefinierten Eigenschaften erstellt hat, kümmerte sich auch um die Umwandlung der Hexadezimalwerte in RGB.

Content Management System
Datenbanken, wer braucht das?
Wir sind an einem Punkt angelangt, an dem wir überdimensionierte Tools für Projekte verwenden, die sie nicht benötigen, oder besser gesagt: Wir verwenden in vielen Fällen komplexe CMS für einfache Projekte. Auf den ersten Blick scheint es keine Probleme zu geben, aber es gibt sie, und das erste ist die Leistung. Jedes Mal, wenn wir zum Beispiel eine mit Wordpress erstellte Seite sehen, führen wir eine Datei aus, die abhängig von den Parametern, die sie hat, eine Abfrage an eine Datenbank sendet und bestimmte Informationen zurückgibt, die dann in die Seite umgewandelt werden, die wir sehen möchten. Wir verbrauchen nicht nur mehr Zeit, sondern auch unnötig Energie, sodass unsere Projekte nicht so nachhaltig sind, wie wir denken.
Es gibt eine Alternative zur Verwendung von CMS mit Datenbanken: Flat-File-CMS. Verwaltungssysteme, die Daten in Dateien speichern, die auf demselben Server wie unser Projekt gehostet werden. Das macht das System unter anderem viel schneller. Aber die Wahrheit ist, dass ich unter den bestehenden Flat-File-CMS keines gefunden habe, das sich nur an meine Bedürfnisse angepasst hat. Aus diesem Grund habe ich mich entschieden, mein eigenes Flat-File-CMS zu erstellen.
Ein theoretischer "Nachteil" von Flat-Flie CMS ist, dass sie bei der Definition von Inhalten in Flatfiles nicht die Filtermöglichkeit haben, die eine Datenbank hat. Dies ist in diesem Projekt nicht der Fall: Da die Daten in JSON-Objects gespeichert sind.
Kurz zusammengefasst: Das System basiert auf zwei Arten von JSON-Dateien. Einige sind Dateien mit Strukturdaten. Die anderen bilden die Informationsstruktur des Projekts durch eine gemeinsame Taxonomie. Die Dateien werden von der PHP-Anwendung gelesen, die ihren Inhalt in Objects umwandelt, die entsprechend den Anforderungen jedes Moduls bearbeitet werden. Durch die Verwaltung können die JSON-Objects bei jeder Änderung oder einer neuen Seite gelesen und neu geschrieben werden.
Ein theoretischer "Nachteil" von Flat-Flie CMS ist, dass sie bei der Definition von Inhalten in Flatfiles nicht die Filtermöglichkeit haben, die eine Datenbank hat. Dies ist in diesem Projekt nicht der Fall: Da die Daten in JSON-Objects gespeichert sind, können die Daten einfach manipuliert und gefiltert werden. Beispielsweise ist es möglich, eingeschränkte Inhalte ein- oder auszublenden oder Listen nach Veröffentlichungsdatum sortiert anzuzeigen.
Für die Bilder habe ich eine Galerie entwickelt, die mit dem aktuellen Dateisystem auf dem Server arbeitet. Jedes Mal, wenn wir Bilder in die Galerie hochladen, konvertiert das System sie in das WebP-Format, skaliert sie auf eine maximale Breite von 2000 Pixeln und erstellt außerdem drei Versionen mit 1400, 900 und 400 Pixeln, die je nach Größe, Gerät oder Bildschirmdichte vom Front-End verwendet werden. Eine weitere JPEG-Kopie wird für das Meta-Tag og:image verwendet (das Miniaturbild, das beim Teilen einer Seite in sozialen Netzwerken angezeigt wird).
Die Arbeit mit PHP hat mir weitere interessante Funktionen ermöglicht, wie die automatische Erkennung der Sprache des Benutzers, das Zugriffssystem auf eingeschränkte Inhalte, die Formulare oder die CMS-Verwaltung selbst.

Der Projektname
Der Name? die Domain .ch?
Nun, was den Namen angeht, gibt es nicht viel zu erklären. Wenn Sie aus der IT-Branche kommen, wissen Sie bereits, was Pixel Perfect bedeutet, und der Name des Projekts wird Sie zum Schmunzeln gebracht haben. Pixel Imperfect ist nur ein Wortspiel, ein Witz.
Bezüglich der Schweizer Domain… nun, ich hatte in meinem vorherigen Projekt bereits eine Schweizer Domain verwendet und es ist einfach… cool!