Portfolio Personal project
Pixel Imperfect.
Project information
Project: Pixel Imperfect
Client: -
Industry: Personal project
Company: -
Location: Munich
Date: June 2022 - January 2023
Since 2013, when I developed lichtmehrlicht.ch as a professional portfolio, I hadn't done any more personal projects. And I really wanted it. I also wanted to do something that was really challenging for me: bring my knowledge of design and programming together and to a new level.
To do this, I defined a small initial backlog in which I could organize the first ideas, steps to follow and be able to prioritize the initial elements. However, I decided that there would be some lines between which I wanted to maintain myself and at the same time I set myself the following challenges:
- Create a design adapted to my photographic backround.
- Develop a CMS from scratch with PHP.
- Don't use databases.
- Create a private section with restricted access.
- The basic foundations of the design should also be editable from the CMS (typographies, colors, effects, border-radius, etc).
- The result should be energy efficient.
Design
At the end of the 90s I studied photography at the IEFC in Barcelona. From there I went on to study Graphic Design but the photographic background remained there. My designs have always had a great photographic base and my compositions have been based on my photographic knowledge. So I decided that my new project should have a large photographic base and preferably in black and white, at most bi-tone. I was also interested in experimenting with blur filters on the images in order to achieve a crystal overlay effect.
For the selection of colors I was inspired by constructivist imagery: basically white, black and red. Finally, instead of using red, I decided to combine a magenta and an orange as primary and secondary colors.
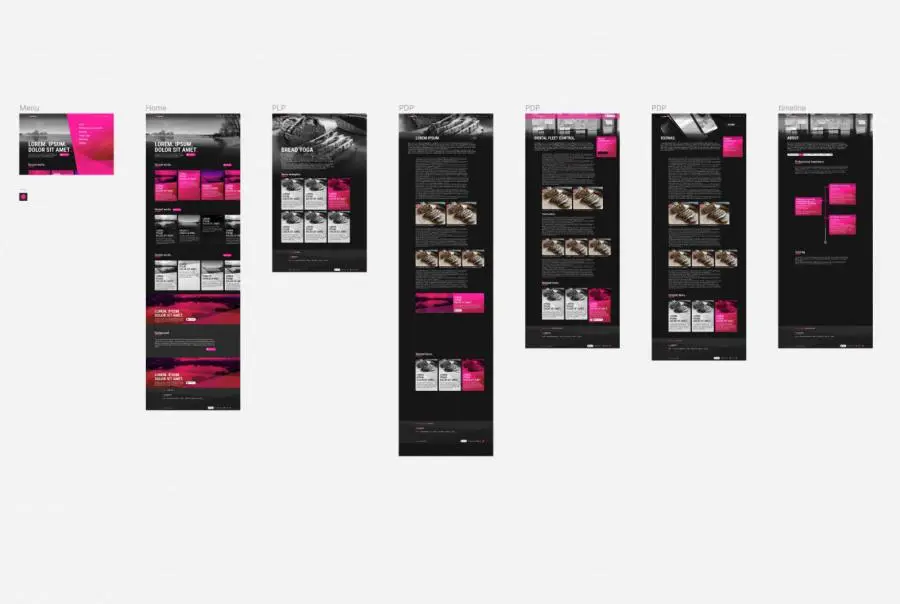
Once this was done, I got down to work and carried out the first tests with Figma. I didn't want to waste too much time on it so I did just the basic components in order to get as fast as possible with the FE programming, in order to see the first results in a browser, which is for me the optimal environment to do the first concept tests. We have already reached the Front-End.

Front-End
For the realization of responsive projects I like to use Bootstrap. I have used it for many years and feel really comfortable with it. For the definition of the first components I started using a PHP structure that later helped me to be able to visualize all the modules and create the style guide.
For the CSS edition I started from the SASS structure of Bootstrap 5 in which I replicated the structure of components and modules. In this way the project would remain as orderly as possible.
The first great challenge of the project was the possibility of being able to edit elements of the FE through the CMS. How could I do it? The solution was to combine the CSS Custom Properties with a PHP file that served as a bridge for me. That is: the administration sends the parameters to a css.php file that dynamically writes the custom properties that are finally used by the entire CSS structure. Simple.
An unforeseen circumstance appeared in this circumstance: the design had a large number of gradients and fades, so most colors should be defined in RGB instead of hexadecimal. So far everything is correct, but it turns out that if I wanted to do an administration, the HTML color picker defines colors only in hexadecimal. No problem: the same CSS.PHP file that created the custom properties also took care of transforming the hexadecimal values to RGB.

Content Management System
Databases, who needs that?
We have reached a point where we are using oversized tools for projects that do not require them, or rather: in many cases, we use complex CMS for simple projects. At first glance, it may seem like there is no problem, but there is, and the first one is performance. Every time we see a page made with, for example, Wordpress, we are running a file that, depending on the parameters it has, sends a query to a database and it returns certain information that is then transformed into the page we want to see. Besides requiring more time, we are also consuming unnecessary energy, which means that our projects are not as sustainable as we think.
There is an alternative to using CMS with databases: Flat-File CMS. Administration systems that store data in files hosted on the same server as our project. This makes the system, among other things, much faster. But the truth is that among the existing Flat-File CMS, I have not found one that fully adapts to my needs. For this reason, I chose to create my own Flat-File CMS.
A theoretical "disadvantage" of Flat-File CMS is that, by defining content in flat files, they do not have the filtering ability that a database has. In this project, that is not the case: since the data is stored in JSON objects.
In short, the system is based on two types of JSON files. Some are files with structural data. The others make up the information structure of the project through a common taxonomy. The files are read by the PHP application that transforms their content into Objects that are manipulated according to the needs of each module. Through administration, the JSON Objects can be read and rewritten every time we make a modification or a new page.
A theoretical "disadvantage" of Flat-File CMS is that, by defining content in flat files, they do not have the filtering ability that a database has. In this project, that is not the case: since the data is stored in JSON objects, the data can be easily manipulated and filtered. For example, it is possible to show or hide restricted content or display lists ordered by publication date.
For images, I developed a gallery that works with the real file system on the server. Each time we upload images to the gallery, the system converts them to WebP format, scales them to a maximum width of 2000 pixels, and also creates three versions of 1400, 900, and 400 pixels respectively, which are used by the front-end depending on their size, device, or screen density. Another JPEG copy is used for the og:image meta-tag (the thumbnail displayed when sharing a page on social networks).
Working with PHP has allowed me other interesting features such as automatic language detection of the user, the system of access to restricted content, forms, or the CMS administration itself.

The project name
The name? The domain .ch?
Well, regarding the name, there is not much to explain. If you are from the IT branch, you will already know what Pixel Perfect means and the name of the project will have made you smile. Pixel Imperfect is just a play on words, a joke.
Regarding the Swiss domain… well, I had already used a Swiss domain in my previous project and it's just… cool!