
Portfolio Marketing/Kommunikation
xsonas.
Projekt Information
Projekt: xsonas
Kunde: Internal project
Industriebereich: Marketing/Kommunikation
Firma: Plan.net Pulse
Ort: München
Datum: August - Oktober 2021
Aus meiner Erfahrung mit verschiedenen Projekten in meinem Unternehmen wurde mir klar, dass wir bei der Verwendung von Personas keine vorgefertigten Vorlagen hatten. Jeder machte die Darstellung von Personas, wie er konnte: Es gab Teams, die Excel-Dateien vorbereiteten, andere lieferten PowerPoints und im besten Fall wurde ein PDF erstellt.
Das betrifft nur das Format, aber als wir zum Inhalt kamen, war es noch schlimmer. Die gelieferten Ergebnisse waren völlig unterschiedlich und es gab keine Möglichkeit, eine gewisse Konsistenz zu finden.
Von da an stellte ich mir eine persönliche Herausforderung: Personas konsistent präsentieren zu können, die einfach zu teilen, aber gleichzeitig sicher wäre und die auch einfach zu drucken wäre, da wir das in vielen Workshops mussten Personas im Großformat drucken. Wenn es auch auf Mobilgeräten in guter Qualität angesehen werden könnte, dann wäre es perfekt.
So wurde xsonas geboren.

Basierend auf den oben beschriebenen Prämissen begann ich zu sehen, dass das Produkt eine Web-App durchlaufen musste. Ein System, das es ermöglicht, Daten zu homogenisieren und konsistent darzustellen, aber auch ein Minimum an Flexibilität zulässt, um beispielsweise das Branding der Kunden anpassen zu können.
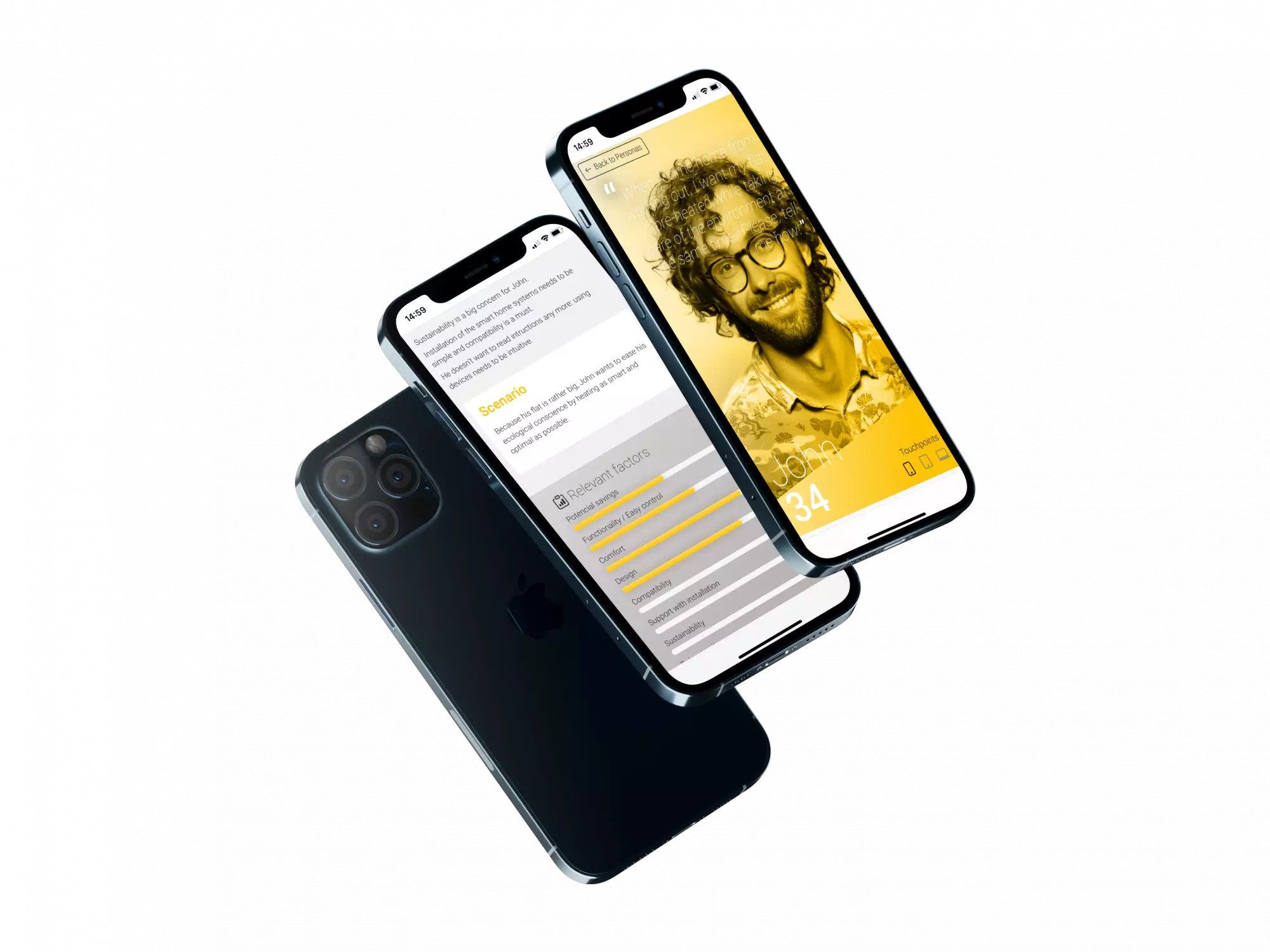
Aus mehreren Personas, die für verschiedene Projekte erstellt wurden, habe ich versucht, eine Grundstruktur zu erstellen, die das Hosten solcher Daten ermöglichen würde. Damit habe ich eine einfache Persona auf ein Webinterface transportiert.
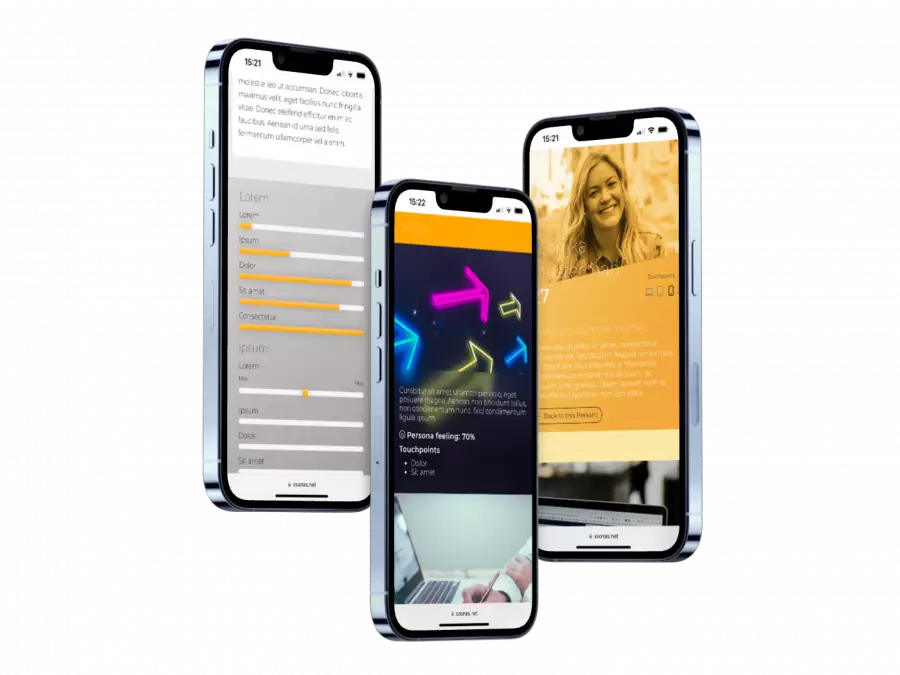
Das Produkt entwickelte sich durch verschiedene Iterationen, bis es seinen aktuellen Stand erreichte: die Implementierung von Customer Journeys.
Als nächstes ging es darum, zu sehen, wie ich die vorhandenen Daten in einen Container umwandeln könnte, der es mir ermöglicht, in Zukunft flexibel genug zu sein. Auf diese Weise habe ich die vorhandenen Informationen in ein JSON-Objekt umgewandelt. Von diesem Zeitpunkt an hatte ich Informationen in JSON und eine PHP-Anzeige, die mir die Flexibilität gab, neue Inhalte hinzuzufügen.
Das war das erste MVP: JSON-Daten, die mit PHP angezeigt wurden.
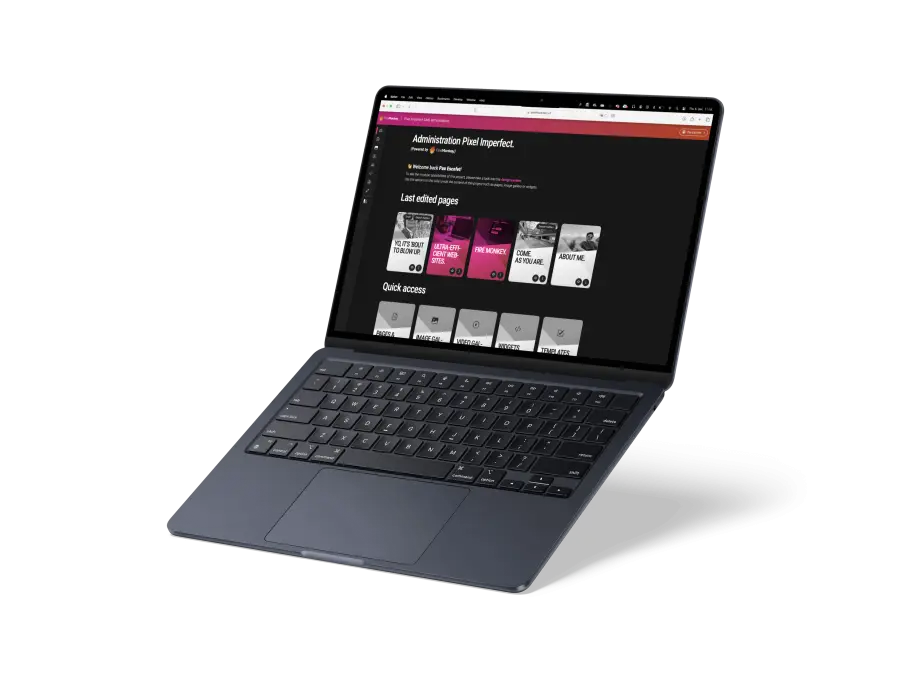
Nachdem ich dem Management von Plan.net Pulse das erste MVP vorgestellt hatte, wurde das Projekt wirklich gut aufgenommen und ich setzte seine Iteration fort. Der nächste Schritt bestand darin, eine Verwaltungsschnittstelle zu erstellen, mit der ich die JSON-Objekte vollständig visuell ändern kann ...
Ich hatte gerade ein Flat File CMS erstellt. Sehr ähnlich übrigens dem, den Sie gerade sehen. Die Schnittstelle war in der Lage, Datenblöcke, Rich-Text-Blöcke mit CKEditor zu erstellen und zu verwalten und sogar Symbole mit einem Icon-Picker auszuwählen.


Von da an entwickelte sich das Produkt durch verschiedene Iterationen, bis es seinen aktuellen Stand erreichte: die Implementierung von Customer Journeys. Es war logisch. Das System hat den Punkt erreicht, an dem Customer Journeys auf Basis von Personas generiert werden können. Dies ist in den Phasen der Produktdefinition äußerst interessant, da wir auf diese Weise von den qualitativen Informationen unserer Benutzer zur Generierung spezifischer Lösungen auf der Grundlage der bei Personas beobachteten Bedürfnisse und Möglichkeiten gelangen können.
Auf der Website von xsonas können Sie sich eine Demo ansehen, wie xsonas funktioniert. Wenn Sie daran interessiert sind, xsonas in Ihren Projekten zu verwenden oder einfach weitere Informationen wünschen, können Sie Helen Birke kontaktieren.
MEINE KONKRETEN AUFGABEN IM PROJEKT
Konzeption der Struktur
Taxonomie aller Inhalte
UI Interface Design
Frontend-Programmierung der App
Back- End Programmierung über Flatfilesystem
xsonas Markendesign