
Portfolio Proyecto personal
Fire Monkey.
Información del proyecto
Proyecto: Fire Monkey Flat-File CMS
Cliente: -
Sector industrial: Proyecto personal
Empresa: -
Ubicación: Múnich
Fecha: julio 2024
Te propones hacer una cosa sencilla y, paulatinamente, las vas iterando. Cada vez se va haciendo más y más grande. Esta es la “magia” de los procesos iterativos: progresivamente van apareciendo nuevas funcionalidades e incluso algunos aspectos terminan redefiniéndose de un modo casi “espontáneo”.
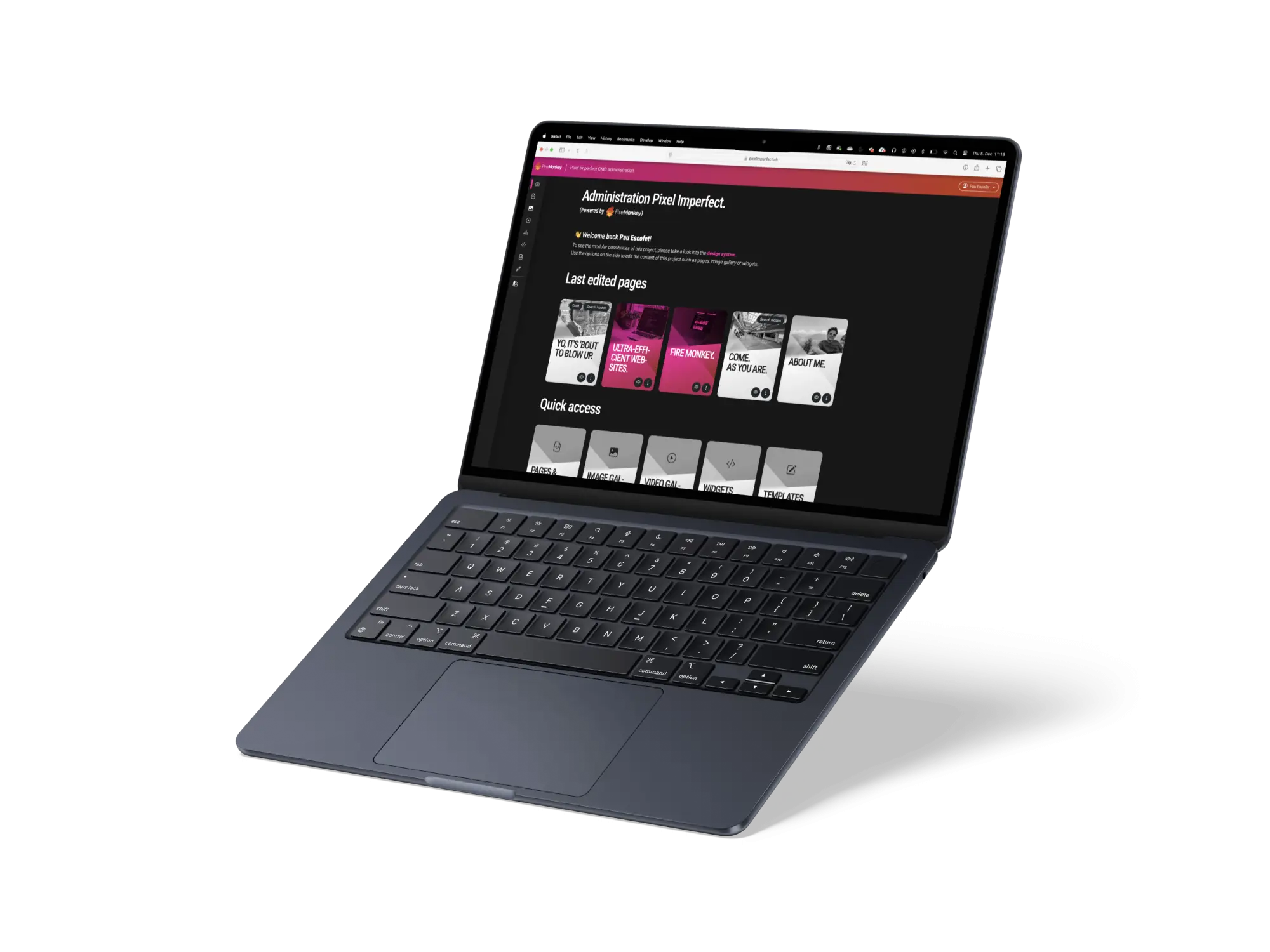
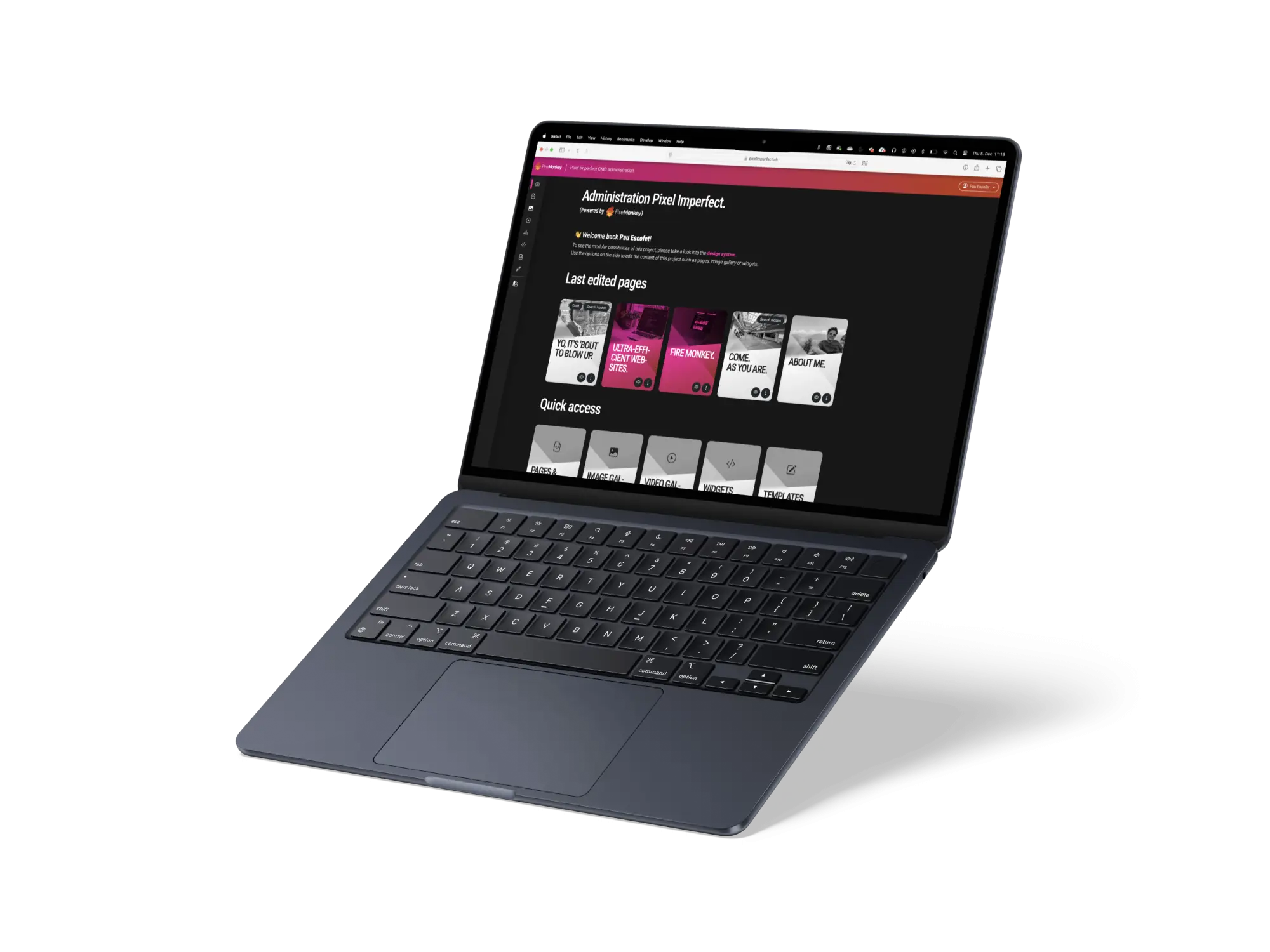
Cuando empecé a desarrollar Pixel Imperfect y todo su CMS tenía muy claro que quería hacer un sistema de administración que fuera fácil de usar, muy intuitivo y que además fuera hermoso: que diera gusto publicar contenido con él.
Por otra parte, respecto al back-end tenía claro que no quería usar bases de datos. De ninguna de las maneras. Quería hacer un Flat-File CMS para que el proyecto fuera lo más eficiente posible. Requerir información, localizarla en el propio servidor para finalmente construir y servir el contenido con PHP. Claro, que lo podía hacer un poco más complejo, ¿no?

Usabilidad e interface
Soy diseñador. Mi especialidad es la experiencia de usuario y siempre que me había puesto a trabajar con CMS como Drupal o Typo3 me había escandalizado: ¿por qué eran tan increíblemente complejos? ¿Por qué no estaban basados en el propio contenido? Y por último, y no menos importante: ¿Por qué eran tan feos?
A ver: si me he estado currando un Design System para un sitio web, ¿por qué no usarlo también en su CMS? Tenía desarrollados cantidad de componentes, así que sería bastante inteligente usarlos también en el CMS. Además, de este modo el CMS sería responsive, ¡win-win!
Y así fue: desarrollé una interfaz en la que los contenidos se mostraban como “cards” de Bootstrap con menús desplegables para las opciones. De este modo la visualización era mucho más intuitiva y elegante. Respecto a las sub-secciones ¿por qué no mostrarlas como acordeones? De este modo fue como ahora es posible navegar por todos los contenidos del CMS de un modo visual, eficiente y amable.
El mismo sistema de “cards” y acordeones fue empleado para las galerías de imágenes y vídeos con la peculiaridad de que, para mostrar las imágenes completas en su proporción original, las “cards” se muestran en una retícula “masonry”.
Ahora todo es intuitivo, visual y elegante.
Base de datos NoSQL
Como ya he dicho antes, para el back-end no quería usar bases de datos. Quería desarrollar un Flat-File CMS con lo que poco a poco fui creando la estructura actual: un sistema de archivos JSON interdependientes con los cuales se definía absolutamente todo. El entramado incluía desde información referente a la interfaz de usuario hasta bibliotecas de imágenes, estructuras de páginas, metadatos, configuración para múltiples idiomas, gestión de usuarios con diferentes privilegios de edición, gestión de widgets, historial de edición de archivos, encriptación de datos y un larguísimo etcétera.
Sin quererlo había creado una base de datos no relacional integrada en el mismo servidor. Una base de datos NoSQL.
Claro: quería hacer un CMS sin base de datos. Por supuesto. ¿El resultado final? Sin quererlo había creado una base de datos no relacional integrada en el mismo servidor. Una base de datos NoSQL, como podría ser MongoDB, con la diferencia de que estaba alojada directamente en el mismo servidor que el proyecto, y eso tiene bastantes ventajas: La primera y más evidente es la reducción de costes, obvio porque ya no hay que pagar por una base de datos no relacional “super-mega-hípster”. La segunda es la velocidad: todo se queda en casa y el tiempo que necesita PHP para generar los outputs es extremadamente corto. La tercera es la reducción de la huella de carbono ya que el consumo energético es mucho mas bajo que en un proyecto en el que haya que acceder a una base de datos externa.
Bueno pues, si la estructura funciona tan bien, ¿por qué no estandarizarla y usarla en otros proyectos?
CMS agnóstico
Fire Monkey tiene otra gran ventaja: es un CMS totalmente agnóstico. La administración, todo y tener la posibilidad de compartir el mismo look and feel, está totalmente desligada del Front-End. El sistema genera una estructura de archivos JSON, imágenes y vídeos. Eso es todo. Cómo son utilizados dichos archivos y con qué tecnologías son manipulados es totalmente independiente a Fire Monkey. De hecho, Fire Monkey es un repositorio independiente que puede integrarse en cualquier proyecto.
Esto representa una gran ventaja en cuanto a flexibilidad, ya que los datos generados pueden ser utilizados indistintamente por una interfaz web, o por una app. A su vez pueden ser manipulados mediante lenguajes server-side como PHP o Python, o bien por frameworks client-side como React o Angular.
Hello Fire Monkey!
Así, sin quererlo, nació Fire Monkey: un CMS web con una base de datos no relacional integrada en el propio servidor. Y, ya puestos, ¿por qué no crearle también una imagen corporativa? Al fin y al cabo soy diseñador.
Dicho y hecho: algo de color por aquí, unas formas sencillas por allá y una tipografía modernilla por el otro lado. Voilà !
Fire Monkey ya empieza a tener cara y ojos. Ahora iré evolucionando el producto conforme vayan apareciendo nuevos requerimientos en futuros proyectos.

Puntos clave
Alta eficiencia.- Huella de carbono reducida.
Requerimientos de servidor muy elementales (Apache y lo justo para ejecutar PHP).- Costes de servidor muy reducidos.
Base de datos no relacional integrada.
CMS agnóstico.
Alta seguridad con encriptación de datos mediante AES (Advanced Encryption Standards).
Múltiples usuarios con múltiples privilegios de edición administrables desde CMS.
Historial de edición de archivos.
Estructura de contenidos modular.
Gestión de widgets.
Publicación en múltiples idiomas.- Detección automática de idioma.
CMS con interfaz de usuario intuitiva, performante y atractiva.- Interfaz de usuario totalmente adaptada a dispositivos móviles.
Interfaz de usuario editable a través del CMS (colores, tipografías, espacios, border-radius, etc.).
Generación de Design System automatizada.
Biblioteca de imágenes: múltiples galerías, optimización de imágenes en formato WebP, generación de imágenes en múltiples dimensiones para diferentes dispositivos y visualización en modo “masonry”.
Biblioteca de vídeos con múltiples galerías y optimización de archivos mediante FFMpeg.
Búsqueda de contenidos integrada.
Generación de códigos QR. Códigos customizables y con logos integrados.
Creación de contenidos restringidos. Acceso a contenidos restringidos mediante URL con caducidad.
Optimización SEO: metadatos, generación de contenido server-side, URLs amigables y generación automática de sitemap.xml
Automatización de OG elements.
Sistema de Tracking.
Transiciones de páginas.
Web App integrada.