
Portfolio Personal project
Fire Monkey.
Project information
Project: Fire Monkey Flat-File CMS
Client: -
Industry: Personal project
Company: -
Location: Munich
Date: July 2024
You set out to do a simple thing and, gradually, you iterate on it. It keeps getting bigger and bigger. This is the “magic” of iterative processes: progressively, new functionalities appear, and even some aspects end up being redefined in an almost “spontaneous” way.
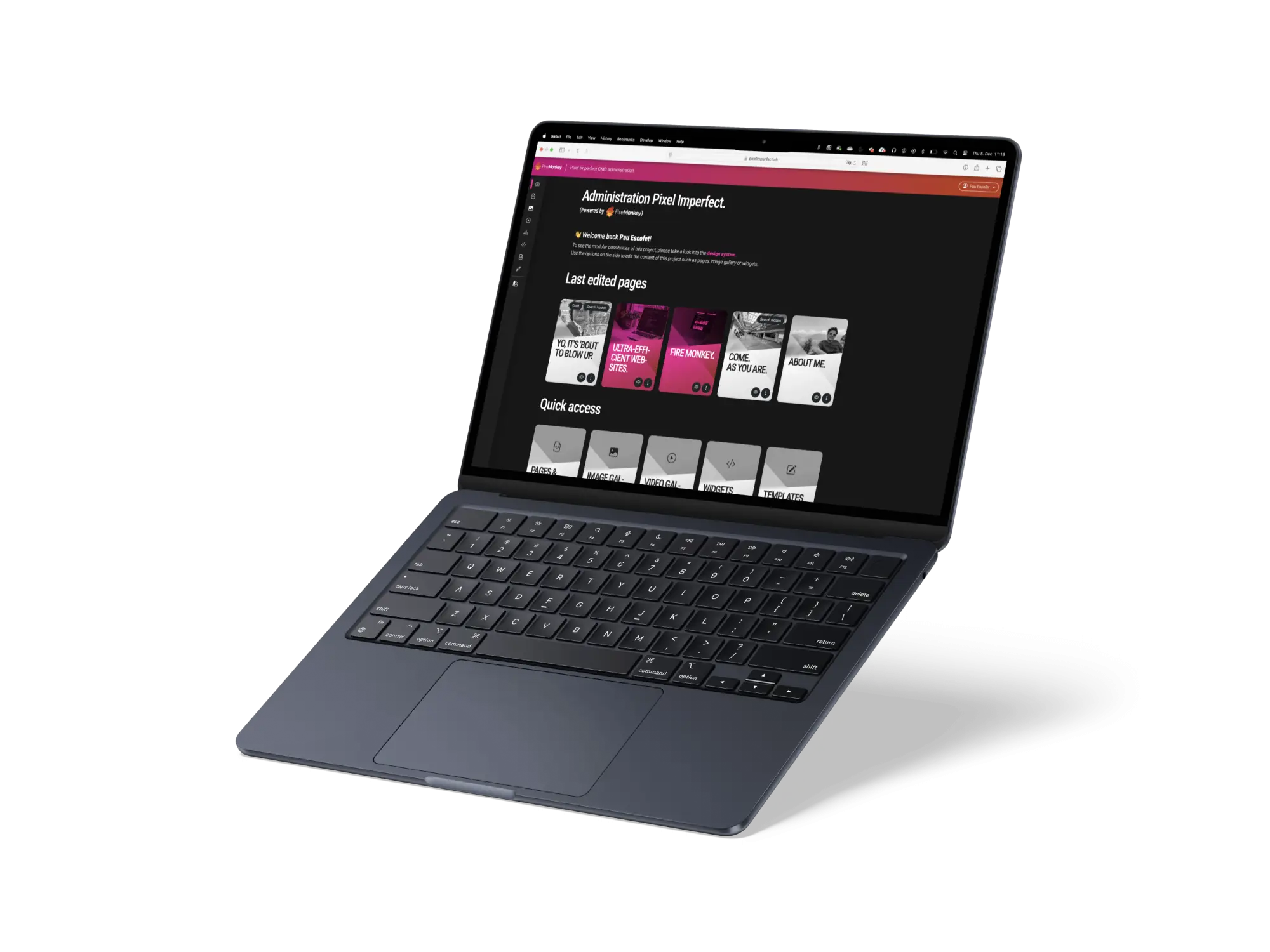
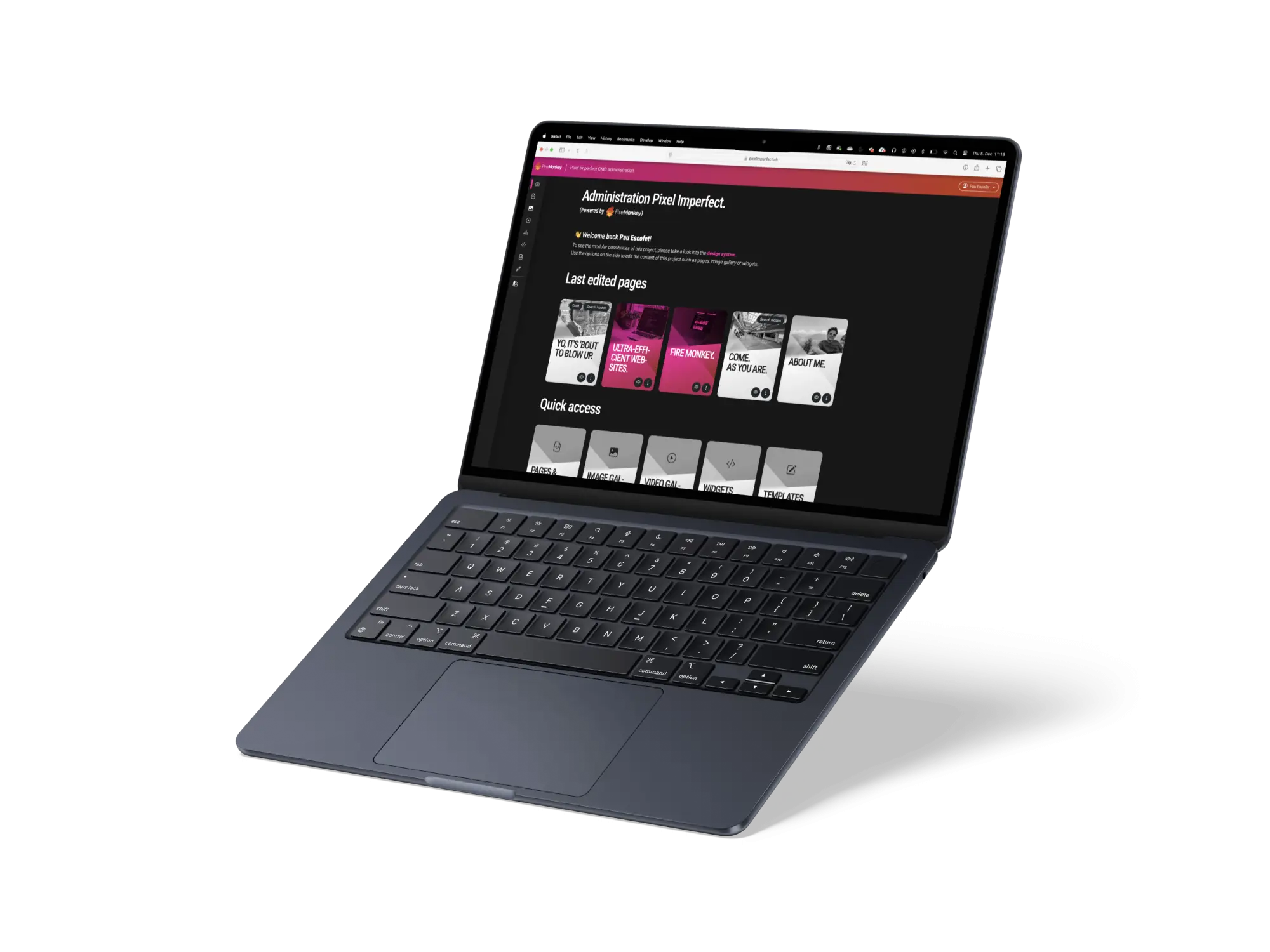
When I started developing Pixel Imperfect and its entire CMS, I was very clear that I wanted to create an administration system that was easy to use, very intuitive, and also beautiful: something that would be a joy to publish content with.
On the other hand, regarding the back-end, I was clear that I did not want to use databases. Not in any way. I wanted to create a Flat-File CMS to make the project as efficient as possible. To request information, locate it on the server itself, and finally build and serve the content with PHP. Of course, I could make it a bit more complex, right?

Usability and interface
I am a designer. My specialty is user experience, and whenever I had to work with CMS like Drupal or Typo3, I was shocked: why were they so incredibly complex? Why weren’t they based on the content itself? And last but not least: why were they so ugly? Look, if I’ve been working on a Design System for a website, why not use it in its CMS as well? I had developed many components, so it would be quite smart to use them in the CMS too. Moreover, this way the CMS would be responsive, a win-win!
And so it was: I developed an interface where the contents were displayed as Bootstrap cards with dropdown menus for the options. This way, the visualization was much more intuitive and elegant. Regarding the sub-sections, why not show them as accordions? This way, it is now possible to navigate through all the CMS content in a visual, efficient, and friendly way.
The same system of cards and accordions was used for image and video galleries, with the peculiarity that, to show the images in their original aspect-ratio, the cards are displayed in a masonry grid.
Now everything is intuitive, visual, and elegant.
NoSQL database
As I mentioned before, for the back-end I didn’t want to use databases. I wanted to develop a Flat-File CMS, so little by little I created the current structure: a system of interdependent JSON files with which absolutely everything was defined. The framework included everything from information related to the user interface to image libraries, page structures, metadata, multi-language configuration, user management with different editing privileges, widget management, file editing history, data encryption, and a very long etcetera.
Without intending to, I had created a non-relational database integrated into the same server. A NoSQL database.
Of course, I wanted to make a CMS without a database. Naturally. The final result? Without intending to, I had created a non-relational database integrated into the same server. A NoSQL database, like MongoDB, with the difference that it was hosted directly on the same server as the project, and that has quite a few advantages: The first and most obvious is cost reduction, obviously because you no longer have to pay for a “super-mega-hipster” non-relational database. The second is speed: everything stays in-house, and the time PHP needs to generate the outputs is extremely short. The third is the reduction of the carbon footprint since the energy consumption is much lower than in a project where you have to access an external database.
Well then, if the structure works so well, why not standardize it and use it in other projects?
Agnostic CMS
Fire Monkey has another great advantage: it is a completely agnostic CMS. The administration, despite having the possibility of sharing the same look and feel, is completely detached from the Front-End. The system generates a structure of JSON files, images, and videos. That's all. How these files are used and with which technologies they are manipulated is entirely independent of Fire Monkey. In fact, Fire Monkey is an independent repository that can be integrated into any project.
This represents a great advantage in terms of flexibility, as the generated data can be used interchangeably by a web interface or an app. They can also be manipulated using server-side languages like PHP or Python, or client-side frameworks like React or Angular.
Hello Fire Monkey!
Thus, unintentionally, Fire Monkey was born: a web CMS with a non-relational database integrated into the server itself. And, while at it, why not create a corporate image for it as well? After all, I am a designer.
Said and done: a bit of color here, some simple shapes there, and a modern font on the other side. Voilà !
Fire Monkey is starting to take shape. Now I will evolve the product as new requirements arise in future projects.

Key points
High efficiency: Reduced carbon footprint.
Very basic server requirements (Apache and just enough to run PHP): Very low server costs.
Integrated non-relational database.
Agnostic CMS.
High security with data encryption using AES (Advanced Encryption Standards).
Multiple users with multiple editing privileges manageable from the CMS.
File editing history.
Modular content structure.
Widget management.
Multi-language publishing: Automatic language detection.
CMS with an intuitive, performant, and attractive user interface: Fully mobile-adapted user interface.
User interface editable through the CMS (colors, fonts, spaces, border-radius, etc.).
Automated Design System generation.
Image library: Multiple galleries, image optimization in WebP format, generation of images in multiple dimensions for different devices, and masonry grid.
Video library with multiple galleries and file optimization using FFMpeg.
Integrated content search.
QR code generation. Customisable codes and logo integration.
Creation of restricted content. Access to restricted content via expiring URL.
SEO optimization: Metadata, server-side content generation, friendly URLs, and automatic sitemap.xml generation.
Automation of OG elements.
Tracking system.
Page transitions.
Integrated Web App.