
Portfolio Personal project
Flat-File CMS Search.
Project information
Project: Flat-File CMS Search
Client: -
Industry: Personal project
Company: -
Location: Munich
Date: July 2023
Ever since I started working seriously with the Flat File System for Pixel Imperfect, I knew there was something that I might need in the future but hadn't dared to develop yet: an internal search system.
At first, everything seemed to be against it: not using databases, which could make searching for content in a Flat File structure seem complex. How would it search for occurrences? How could it sort the results?
As I mentioned in another article, for the development of my Flat File System, I used a structure of PHP objects hosted in JSON files. For this reason, I understood that if I reconstructed these objects, it wouldn't be too complicated to search for content in them... right? So, I got to work.
Functionality.
The first thing the system does when a search is executed is to reconstruct all the content of the website into a single PHP object. To do this, the system performs an initial screening, discarding content that has been marked as non-indexable through administration (drafts, restricted content, etc).
The next step is to search in each page and for each type of indexable content (text blocks, headlines, image captions, etc) for the complete search string. Each time there is an occurrence, a new Key with its value set to the number of occurrences is added to the page's object. Then, if the search string consists of more than one word, the system performs a new search for each word separately in each page, creating a new Key. If there is no match with the second search (meaning that none of the search string's elements are found on the page in question), the system removes that page from the object. This results in an object that contains only pages that match the performed search and are also marked with existing matches.

The last step is to reorder the object based on the found matches, giving priority to the complete string matches. This way, we have an object in which the search results are arranged by relevance.
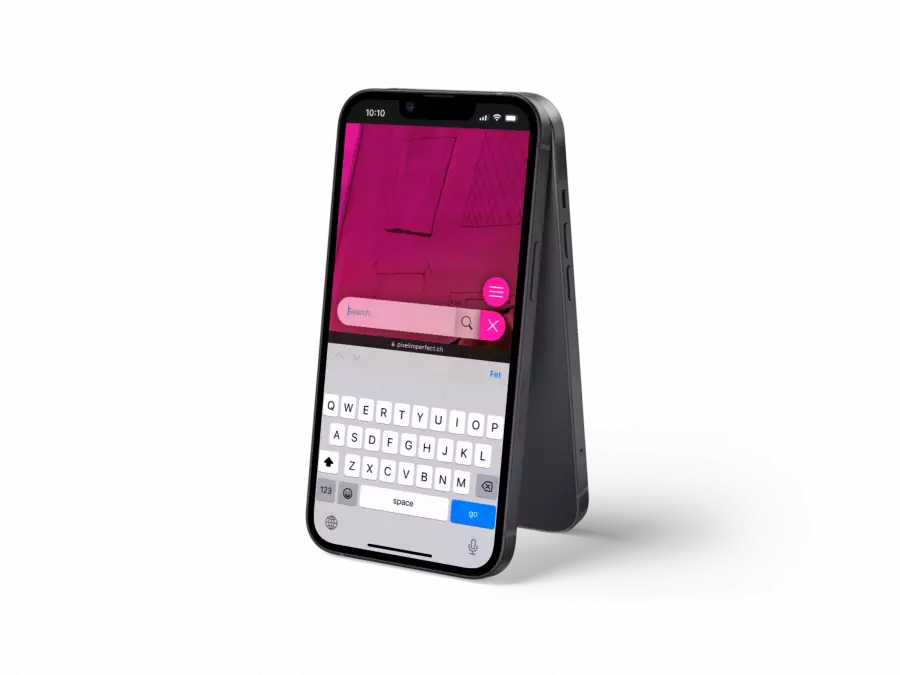
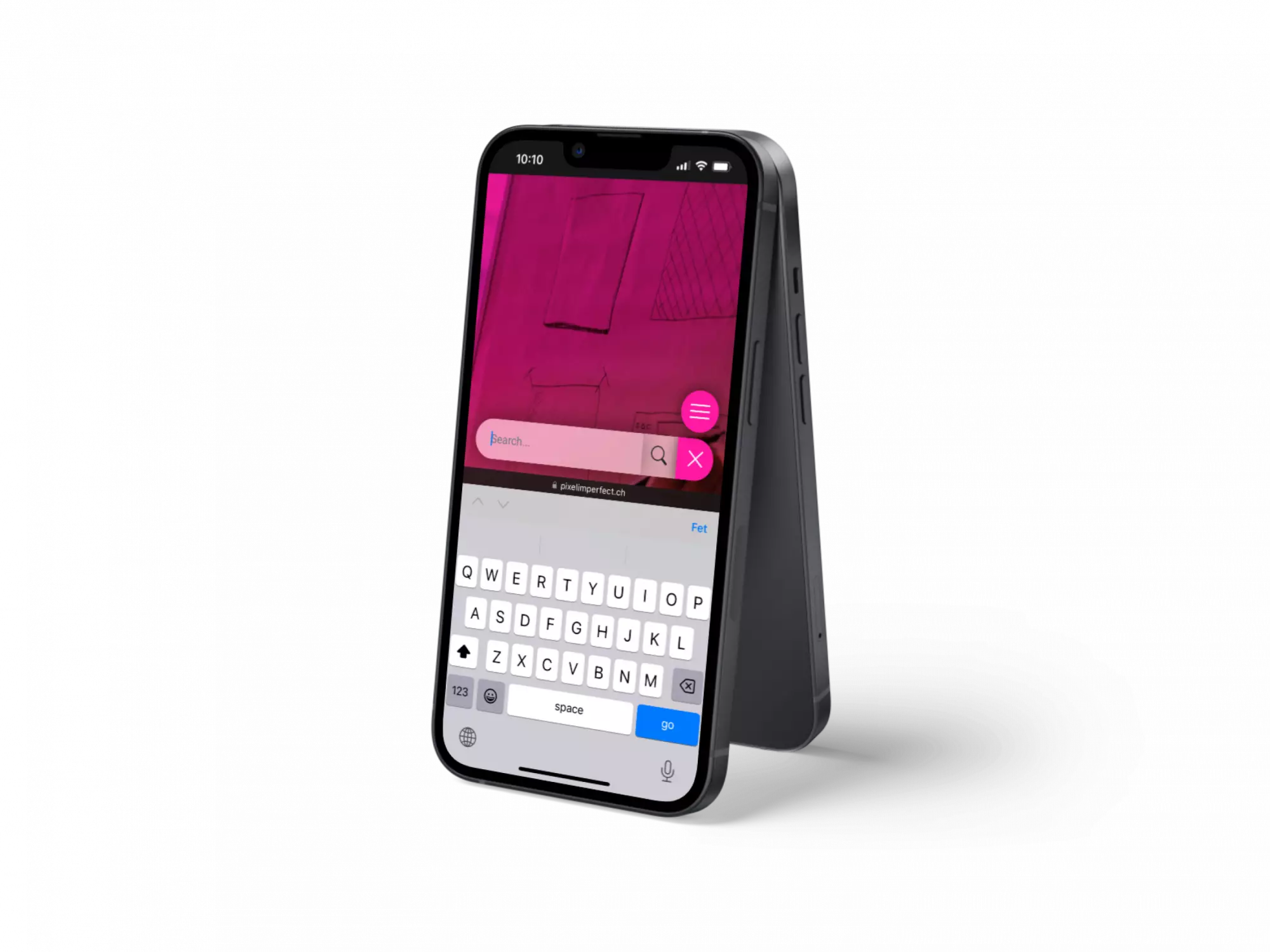
Front-end.
Finally, all that's left is to display the search results. For this purpose, the system takes the generated PHP object and constructs a page, showing the title of each page, a summary, the main image, and its URL for each result. All of this is sorted by relevance.
Next steps.
Since the total number of pages in Pixel Imperfect is not particularly large (we are talking about less than 30 pages for each language), a filtering system does not seem necessary as there is not enough content to justify it. That's why I haven't developed one, for now. However, I don't rule out the possibility of developing a filtering system for the results in the future or for other projects that use the same CMS. After all, it would involve filtering and reordering the object of the results based on various parameters.